Vom 18. bis zum 20. Mai 2016 fand die diesjährige Google Entwicklerkonferenz Google I/O (https://events.google.com/io2016) statt. Google selbst spricht übrigens nicht mehr von Entwicklerkonferenz, sondern von einem Developer Festival ;). Stattgefunden hat die Google I/O dieses Jahr nicht in San Fransisco im Moscone Center, sondern in den Shoreline Amphitheatres in Mountain View, CA, sozusagen Googles Hinterhof.

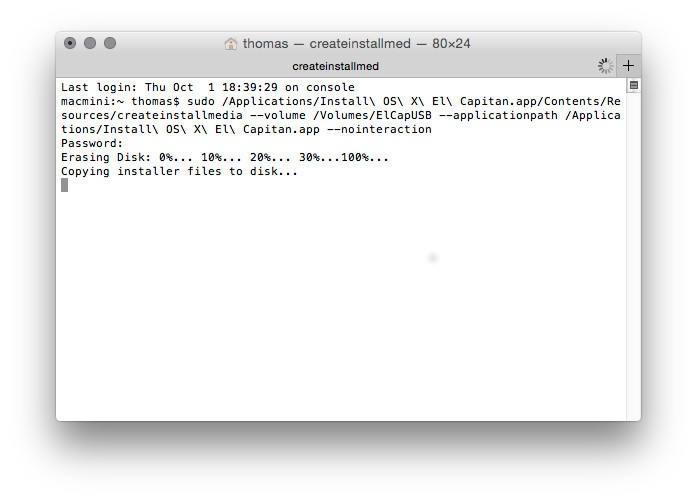
Im Rahmen der I/O wurden auch neue Developer Tools für Android vorgestellt. So zum Beispiel eine neue Version der Android Entwicklungsumgebung Android Studio in einer Preview Version (2.2.0.1 Preview). –> “This week at Google I/O 2016 we launched Android Studio 2.2 Preview.”
Die beinhaltet zahlreiche neue Features die die Entwicklung betreffen, aber auch neue und verbesserte Designunterstützung. Am interessantesten finde ich einen neuen Layout Manager namens “Constraint Layout”.
–> “Constraint Layout: A new powerful and flexible Android layout that allows you to express complex UIs without nesting multiple layouts.”
Der wird im ‘Rahmen’ einer Support Library rückwärtskompatibel bis Version 9 des Android SDKs angeboten.
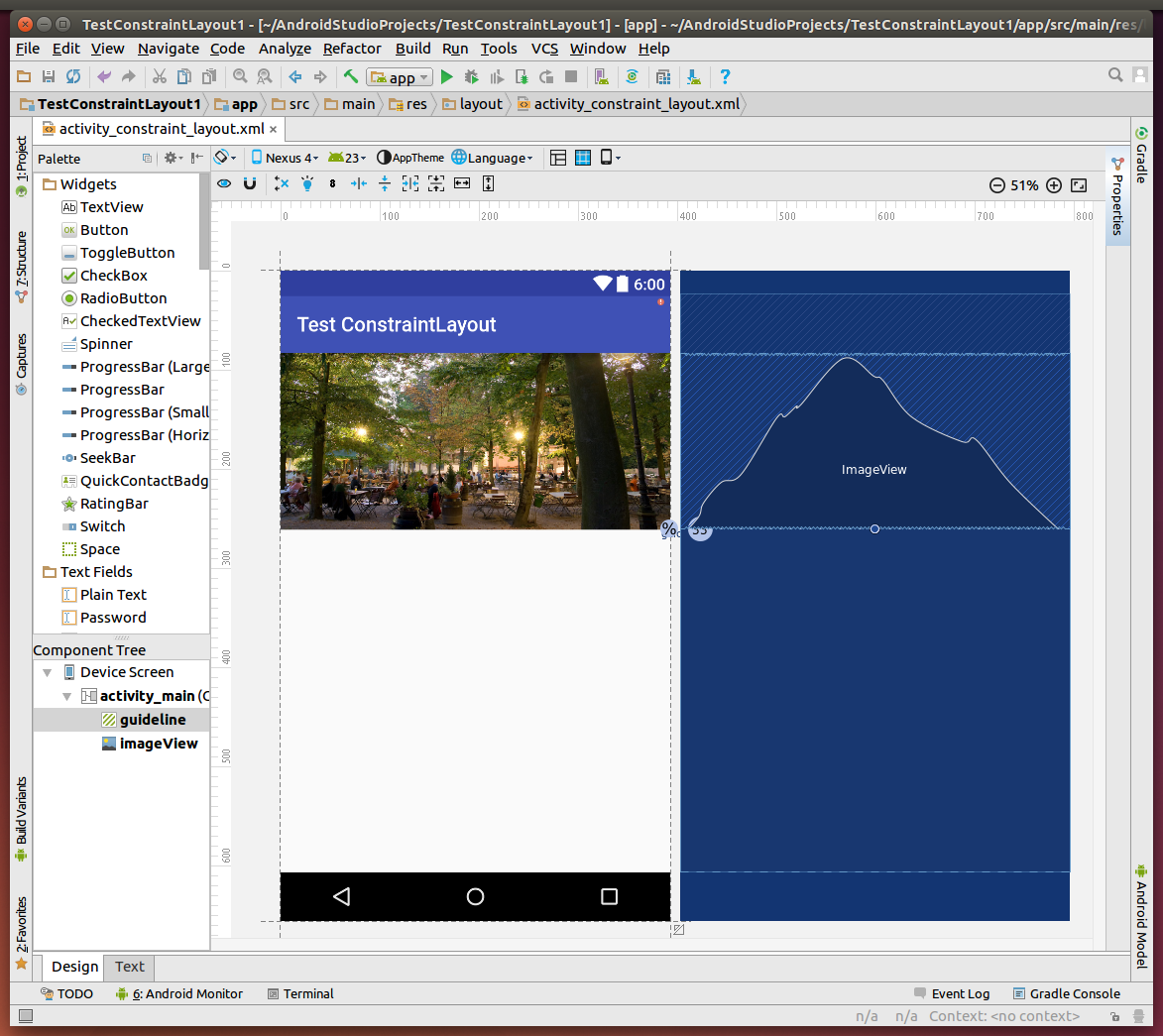
Und für diesen neuen Constraint Layout Manager gibt es auch Design Unterstützung im neuen Android Studio. Allerdings ist die noch Work-in-Progess.
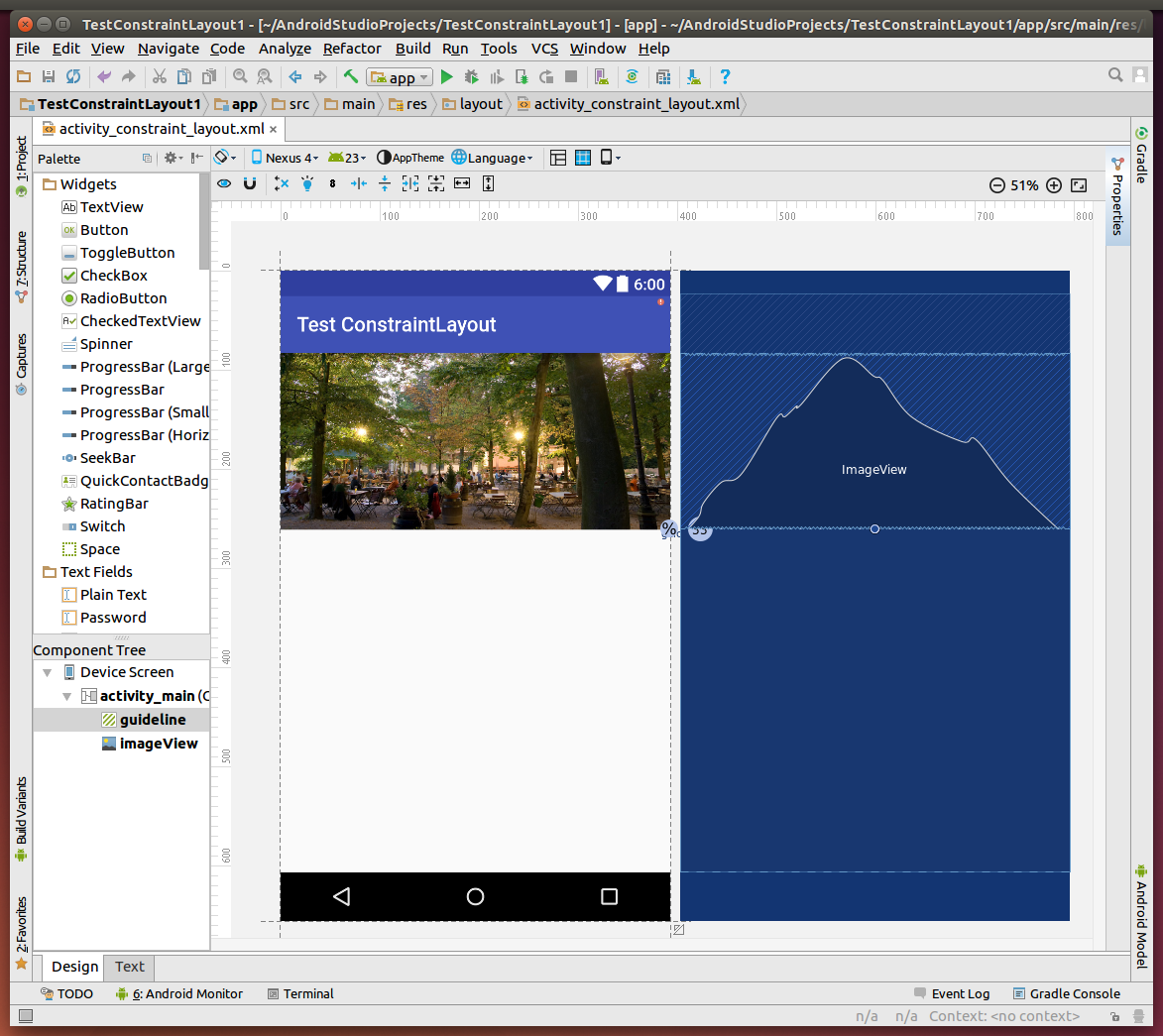
Ein erster Blick:

Der Riesenvorteil im neuen Android Studio (zumindest wenn die Entwicklung abgeschlossen ist): Die Constraints können per UI (Drag and Drop) erstellt werden und das XML muss nicht nochmal angefasst werden. (So der Plan ;)
Constraints können vom aktiven View zu einem anderen Punkt erstellt werden, wie:
- dem Ankerpunkt eines andern Views
- dem Eckpunkt eines Layouts
- einer unsichtbaren Hilfslinie
mehr demnächst hier!
PS: Irgendwie erinnert mich das ConstraintLayout an das AutoLayout bei iOS. Oder? ;)