… demnächst, für ein Projekt …

… demnächst, für ein Projekt …

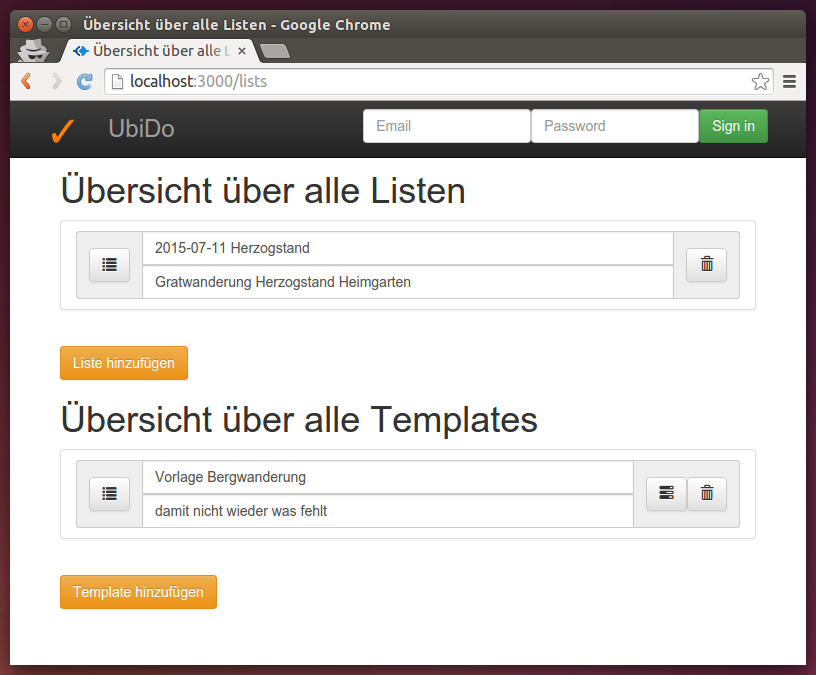
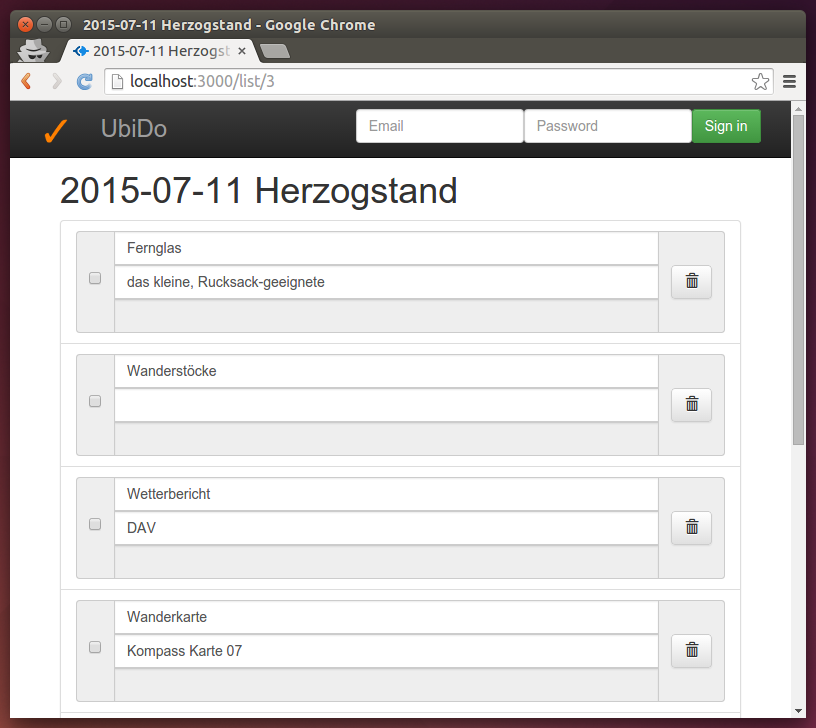
So, letzte Woche hab’ ich mal wieder ein paar Stunden Zeit in mein ‘UbiDo’ Nebenbeiprojekt investiert.
Dabei ist eine erste kleine ‘UbiDo’-WebApp entstanden. Listeneinträge am PC mit vernünftiger Tastatur erstellen ist einfach bequemer. ;)
Für die Datenhaltung wird MySQL verwendet. Die Services werden durch node.js und express.js realisiert. Und für die Darstellung hab’ ich der Einfachheit halber einfach Bootstrap verwendet.


Wiedermal Neuigkeiten aus der Kategorie “Mein aktuelles Nebenbeiprojekt”.
Über Pfingsten waren wir in Südtirol wandern. Schon auf der Hinfahrt, allerdings erst hinter München, fiel uns ein, daß wir wiedermal das kleine, handliche Fernglas daheim vergessen hatten. Und das ist uns nicht das erste Mal passiert. ;)
Also suchten wir während der Fahrt nach Lösungen. Eine Checkliste wie bei der Fliegerei, das wär’s.
Natürlich keine Papiercheckliste, sondern etwas elektronisches.
Nach unserer ersten Wanderung (“Vellauer Felsenweg”:https://www.sentres.com/de/wanderung/hans-frieden-weg-und-vellauer-felsenweg, sehr zu empfehlen) hab’ ich dann Abends mal nach passender Software für’s iPhone oder Android Gerät gesucht. ToDo Listen gab’s und gibt’s en masse, aber eine vernünftige Checklisten-App? Fehlanzeige.
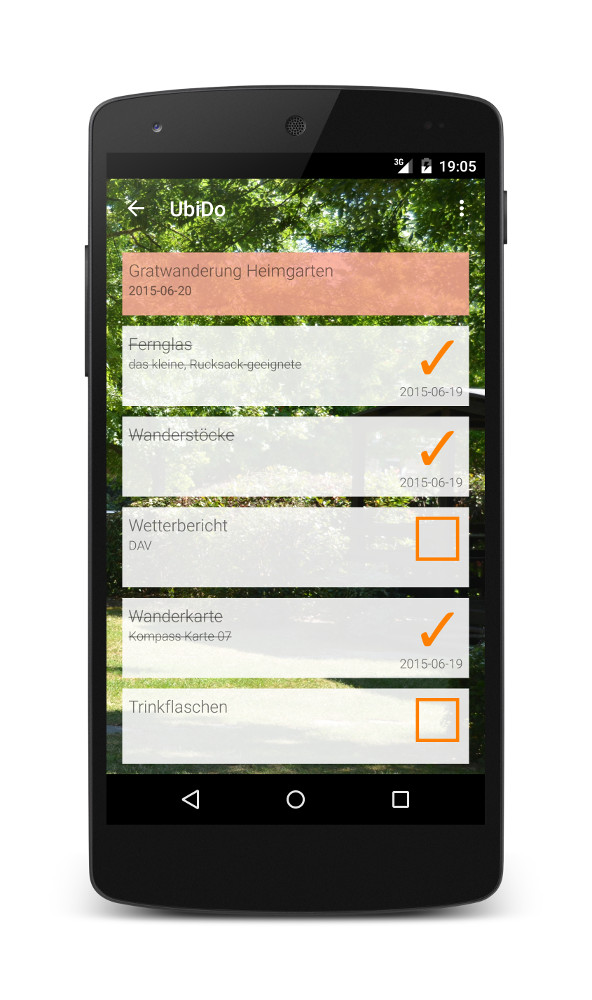
Also selbermachen. Somit war ein neues “Nebenbeiprojekt” geboren. ;)
Und einen ersten Screenshot gibt’s auch schon (siehe unten).
Feedback, Anregungen und Wünsche dringend erwünscht! Danke!

Mein aktuelles Nebenbei-Projekt ;)
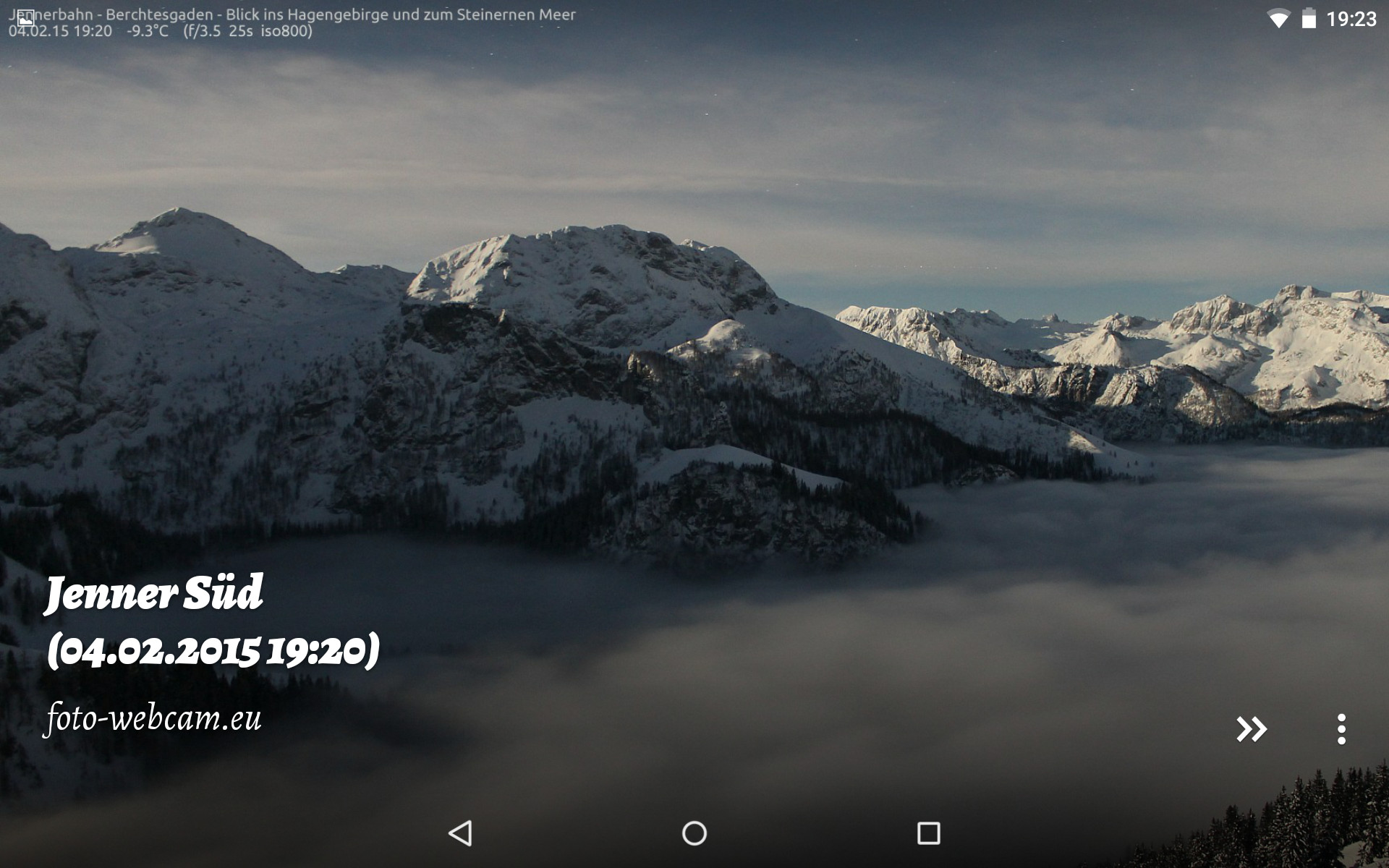
Ein “Muzei”:http://www.muzei.co/ Plugin für die tolle Webcam Seite “foto-webcam.eu”:http://foto-webcam.eu



Demnächst im Play Store ;)
Hier im Blog des Ingenieurbüros gibt’s mal wieder eine neue Rubrik. Und zwar TED Talks, die ich angesehen habe und toll finde.
Der erste Talk: Conrad Wolfram: Teaching kids real math with computers
cut –> Um aus den Zeilen einer Textdateien jeweils genau von bestimmten Spalten-Positionen Zeichenketten auszuschneiden.
1 | cut -c 7-12 textdatei.txt |
Aber da geht noch mehr. Einfach mal die Manpage zu “cut” lesen
1 | man cut |
imagemagick mogrify –> batch resize images
Um einen ganzen “Schwung” von Bildern zu verkleinern, einfach …
.. für eine bestimmte Breite:
1 | mogrify -resize 800 *.jpg |
… oder eine bestimmte Höhe
1 | mogrify -resize 800 *.jpg |
benutzen (Seitenverhältnisse bleiben erhalten).
1 | mogrify -crop 3944x2036!+208+308 dsc_4678.jpg |
Schneidet ab der Position 208/308 einen 3944x2036 Pixel großen Ausschnitt aus.
Gut geeignet für das automatische Ausschneiden aus mehreren Bildern via Skript.
Rename filenames from uppercase to lowercase in bash
1 | for i in *; do mv $i `echo $i | tr [:upper:] [:lower:]`; done |
Wow! Hätte ich nicht erwartet, daß doch die Hälfte der Über-14-Jährigen einen mobilen Internetzugang und auch ein Smartphone besitzen und benutzen.
Mehr Statistiken finden Sie bei Statista