Manchmal möchte man während der Entwicklung einer App, bestimmte Komponenten einfach mal nicht kompilieren. Glücklicherweise geht das in Xcode relativ einfach.
In meinem Fall handelt es sich um eine Extension für ein Widget. Mit der Veröffentlichung der ersten iOS 17 Beta ändert sich da was. Ich möchte allerdings zuerst in der App alles gerade ziehen und mich aktuell nicht um die Extension kümmern.
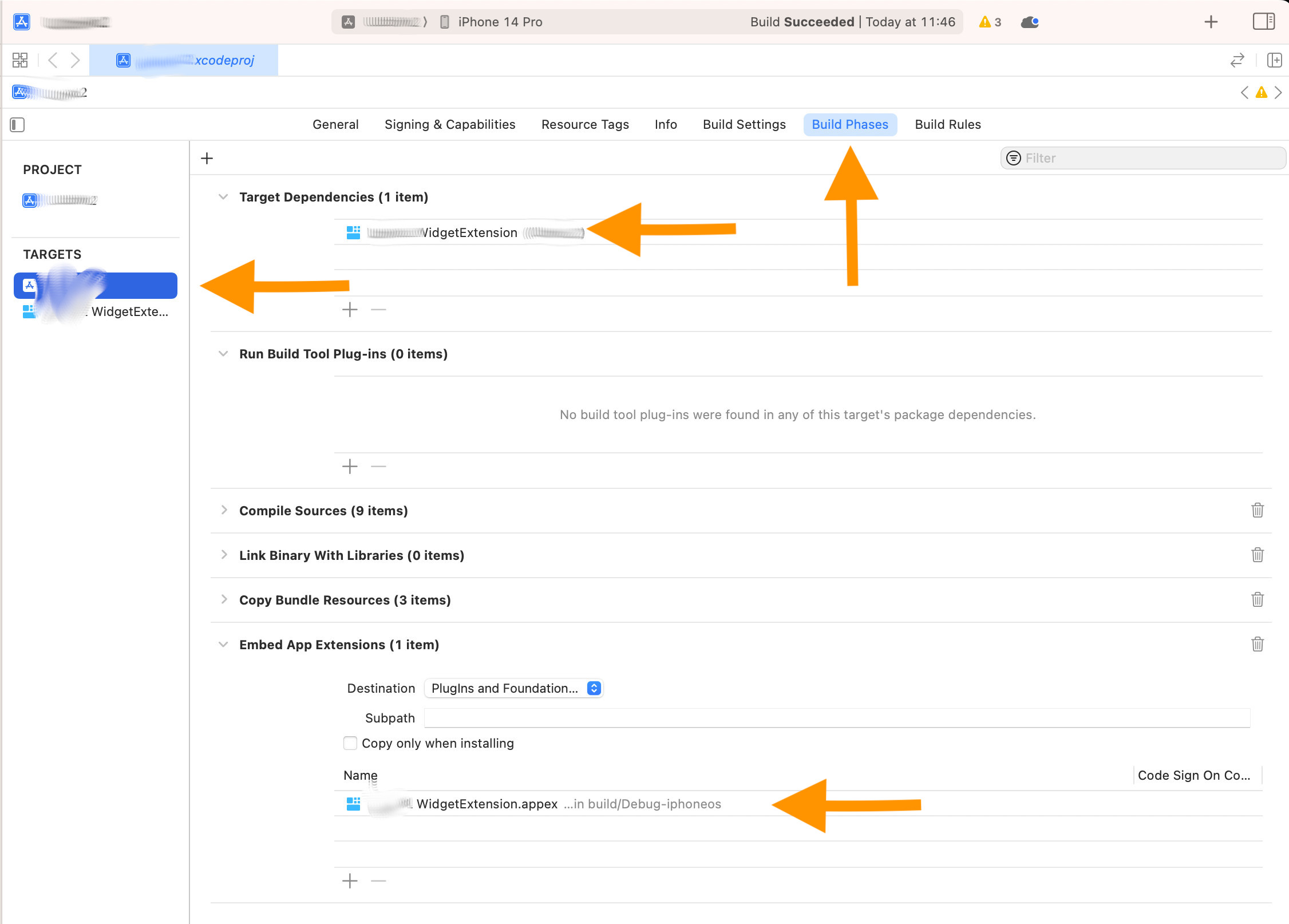
Einfach auf den Tab Build Phases des Haupt-Targets (normalerweise die App) wechseln und dort unter den Punkten Target Dependencies und Embed App Extensions die Extension bzw. das Widget entfernen. Kann bei Bedarf natürlich einfach wieder hinzu gefügt werden.
Hier ein Screenshot dazu: